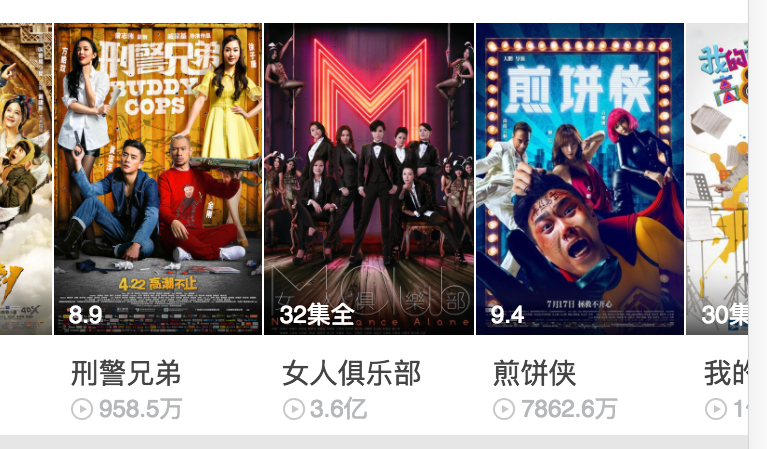
使用场景是:安卓手机里的H5页面,有若干图片,做滚动效果,如下图。当往左滑动时,新出来的图片显示白屏,此时不管这些图片有没有固定的默认图,隔几秒才会出现图片。

div: //外层div,有固定宽度
transform-origin: 0 0 0;transform: scale(1, 1);opacity: 1;-webkit-transform-origin: 0 0 0;-webkit-transform: scale(1, 1);ul: //包含所有图片的ul,图片个数决定ul宽度 transition-property: transform; transition-duration: 0ms; transform-origin: 0 0 0; -webkit-transition-property: transform; -webkit-transition-duration: 0ms; -webkit-transform-origin: 0 0 0;